
e-Commerce Platform Design
An e-Commerce Platform design supports a multi-brand and multi-channel business model.
The objective is to develop an e-Commerce Platform Design built on the IBM WebSphere Commerce platform. The platform will have a streamlined onboarding process and be tailored to reflect a unique brand identity efficiently. We ensured smooth integration, migration, and effortless management and maintenance of a single code base system. Our mobile-first design approach will support a multi-brand, multi-channel business model.Role
As the lead Information Architect, UI designer, and front-end developer, I work closely with product managers and developers to create detailed deliverables that communicate designs effectively, with attention to detail and best practices.
Team
1 Information Architect & UI Designer
1 Product Manager
1 WebShpere Architect
10+ Developer
Tools
Hand sketch
Adobe InDesign
Adobe Photoshop
Adobe Illustration
Timeline
2012-2017
Client
VF Corporation
Design Process
Define The Design Scope
The goal for the Reference Store was to build an e-commerce platform that allows for customization and a flexible user interface, making it easy for VF Corporation to add new brands efficiently. We drew inspiration from the revamped vans.com (2013), which a creative agency designed. The objectives involved integrating WebSphere Commerce with Vans UI to facilitate the expansion of the platform across various brands and channels. The ultimate goal was to create a smooth website flow that provided users with a positive experience. To achieve success, I have utilized a variety of design methodologies that prioritize business objectives.
Responsibilities
Identify shortcomings between design and application
Identify improvements for UI and UX design
Work with project team leads to prioritize quantifiable and actionable feedback
Create wireframes and visual designs on the new design
Create Functional Specification that contains detailed information for front and back-end developers and brand managers to apprehend the scope and features of the platform.
Led and oversaw front-end development to ensure code quality implementation of design materials
Assessments
During the ideation phase of the project, I conducted functional feature & UI assessments for the platform. With 7 (seven) existing brand websites and the IBM WebSphere Commerce out-of-box features, I detailed features in different categories available in WebSphere Commerce. I compared them with seven brand websites to visualize the pro and cons of each store. The outcome allows the business teams to visualize each site's strong and weak points, and this helped establish the foundation of the Reference Store.
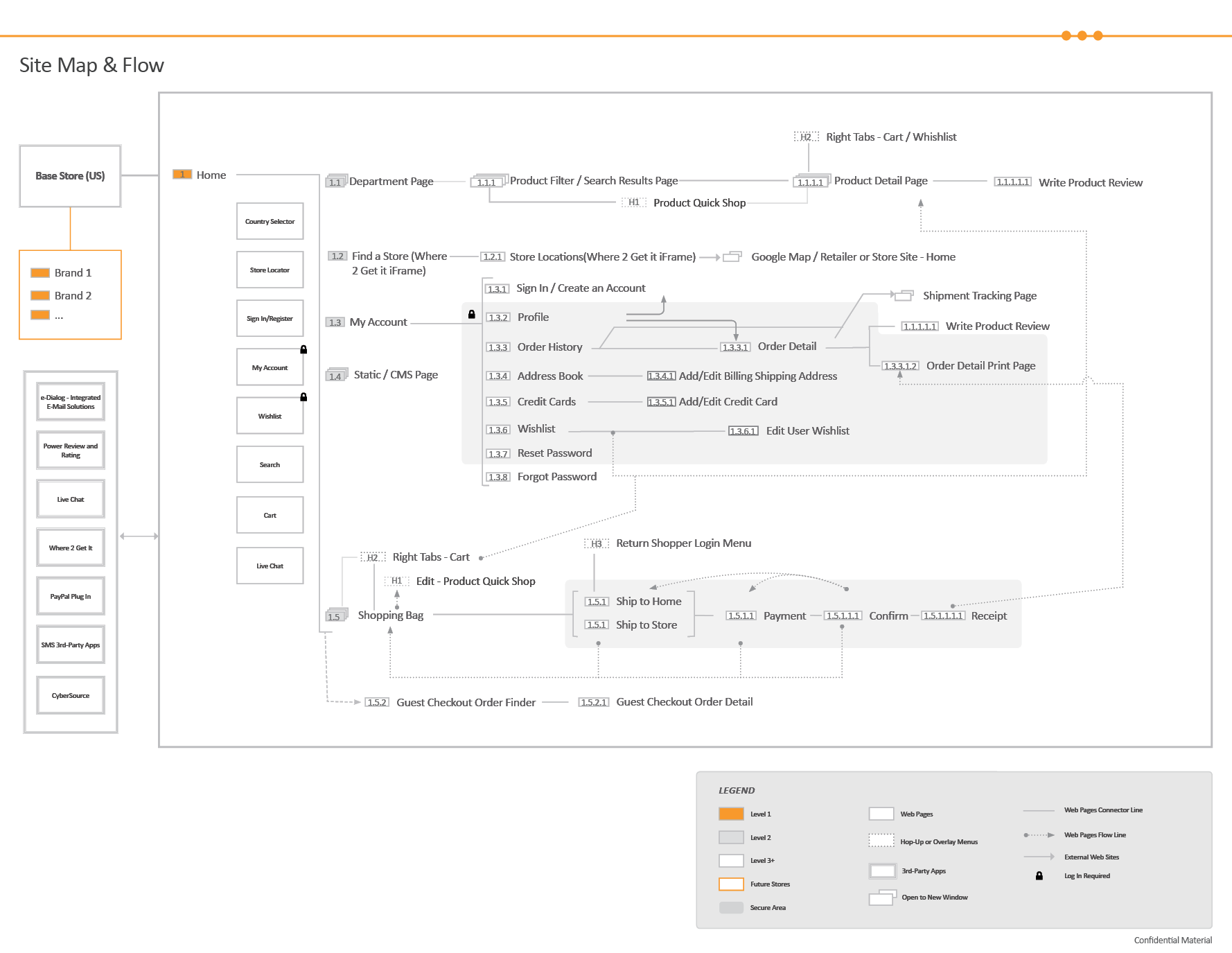
Gap Analysis
The web store's site map, page flow, and checkout flow during the initial design phase were established to offer a thorough and swift overview of the entire platform. This approach also enables a comparison of pages between WebSphere Commerce and vans.com UI, facilitating the addition of any missing pages and interaction within the flow.
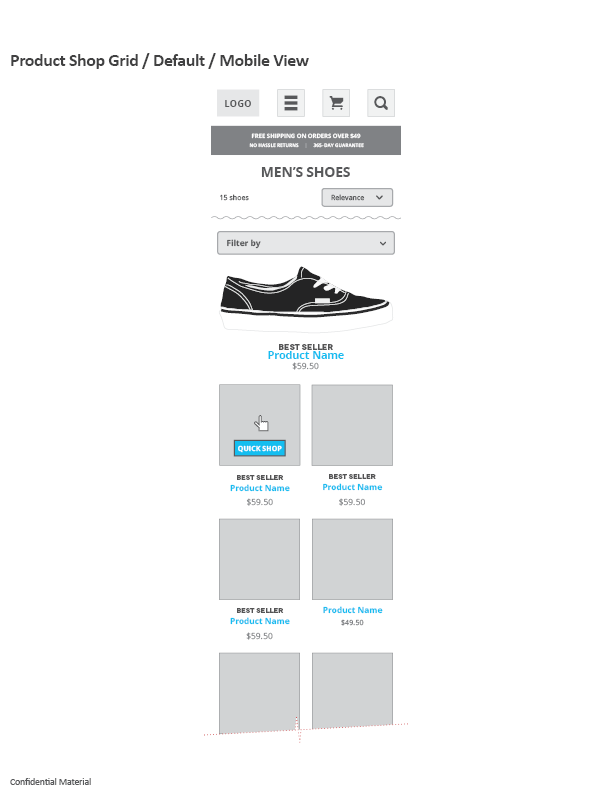
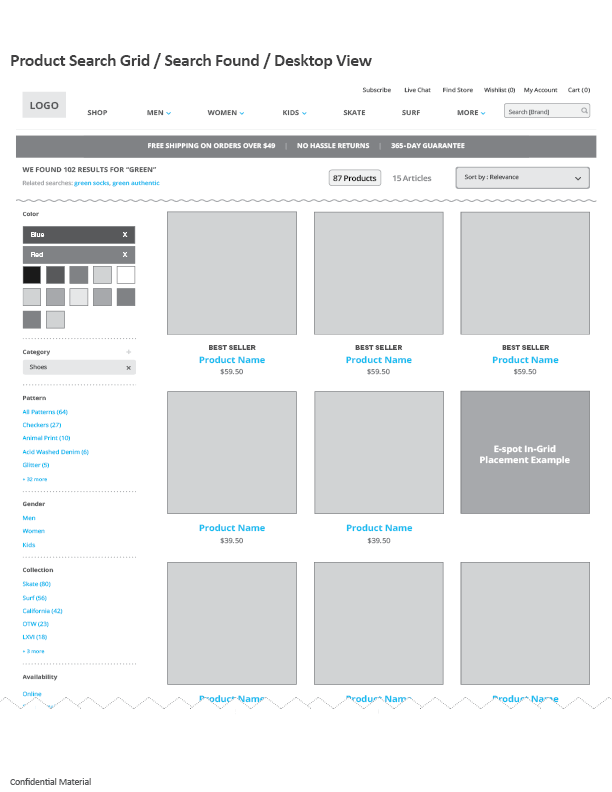
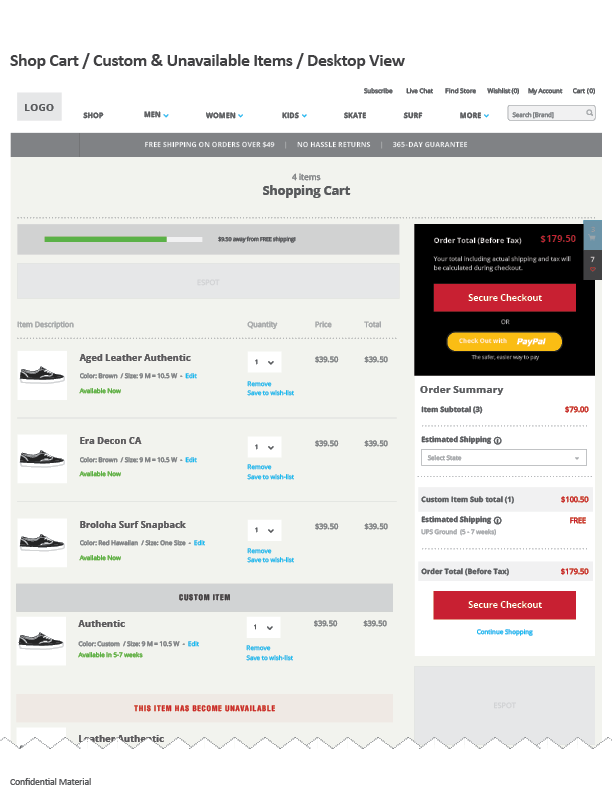
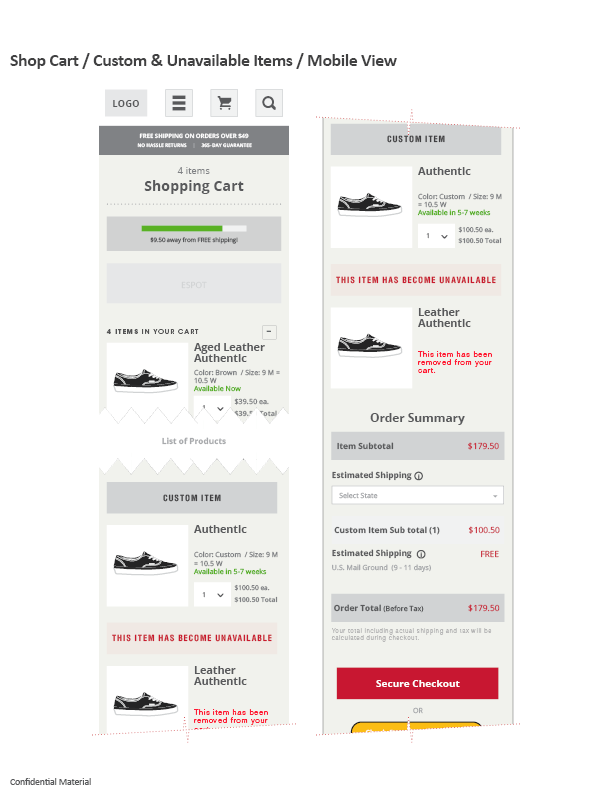
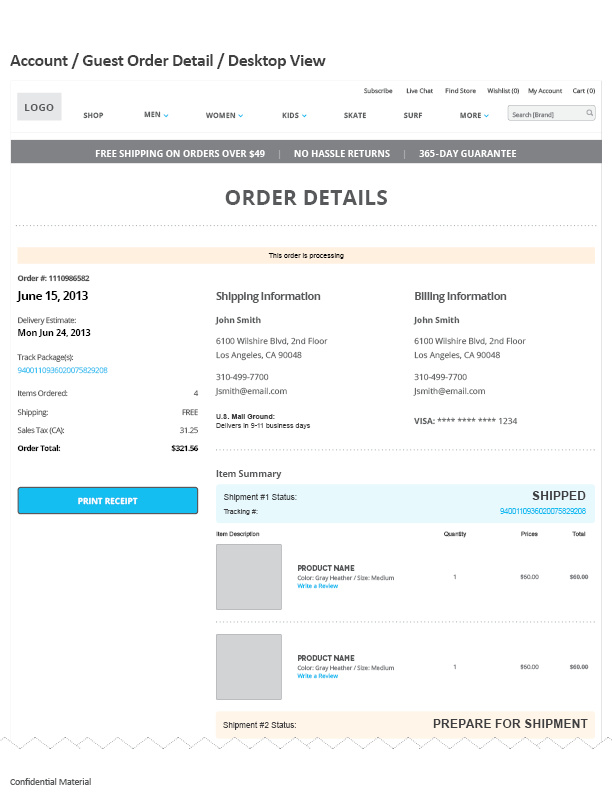
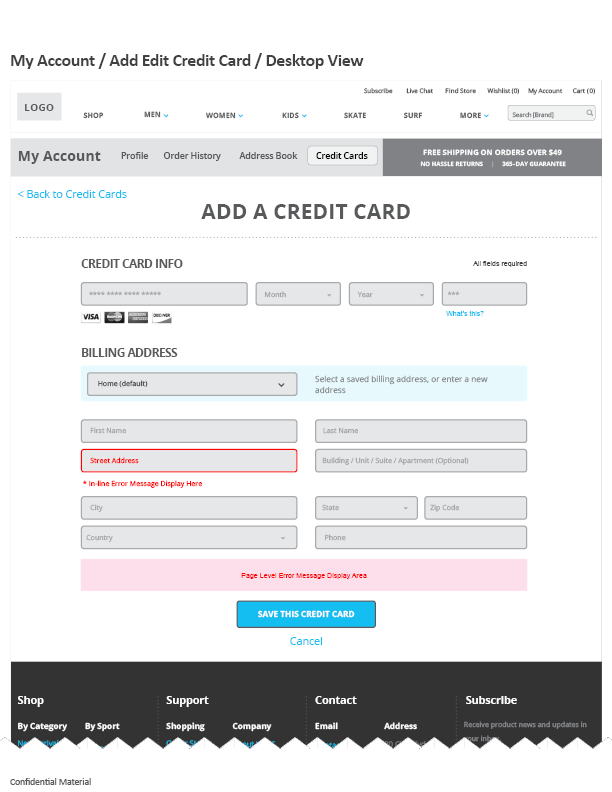
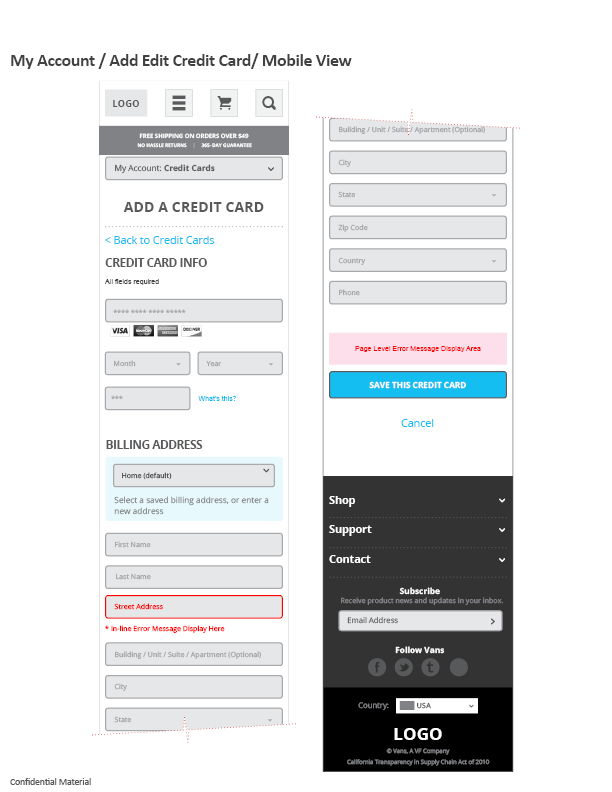
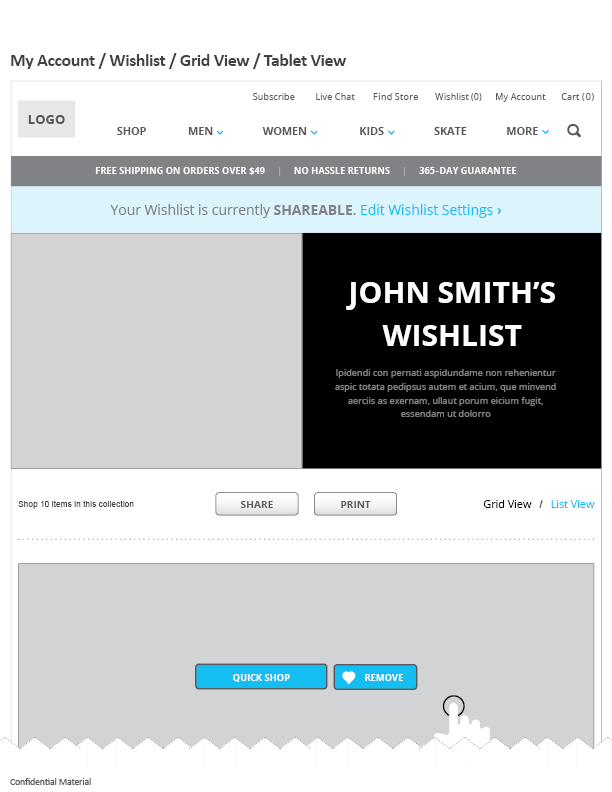
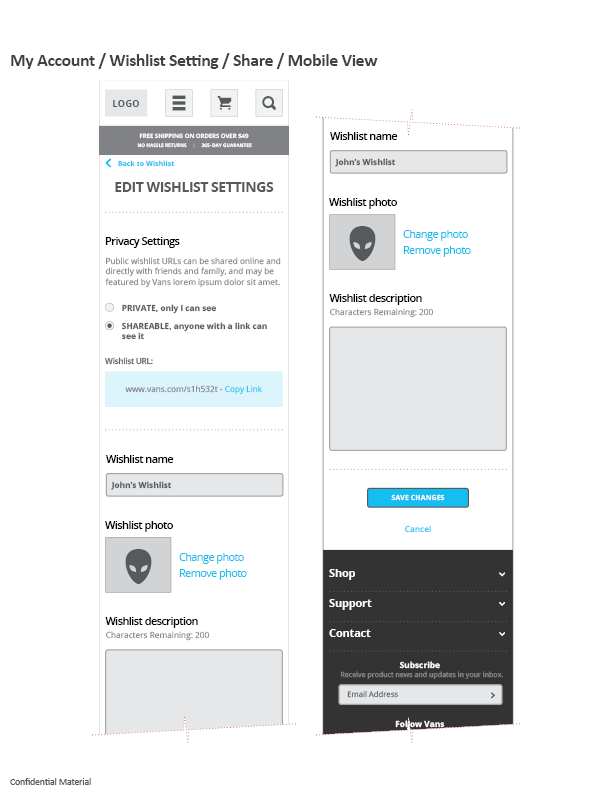
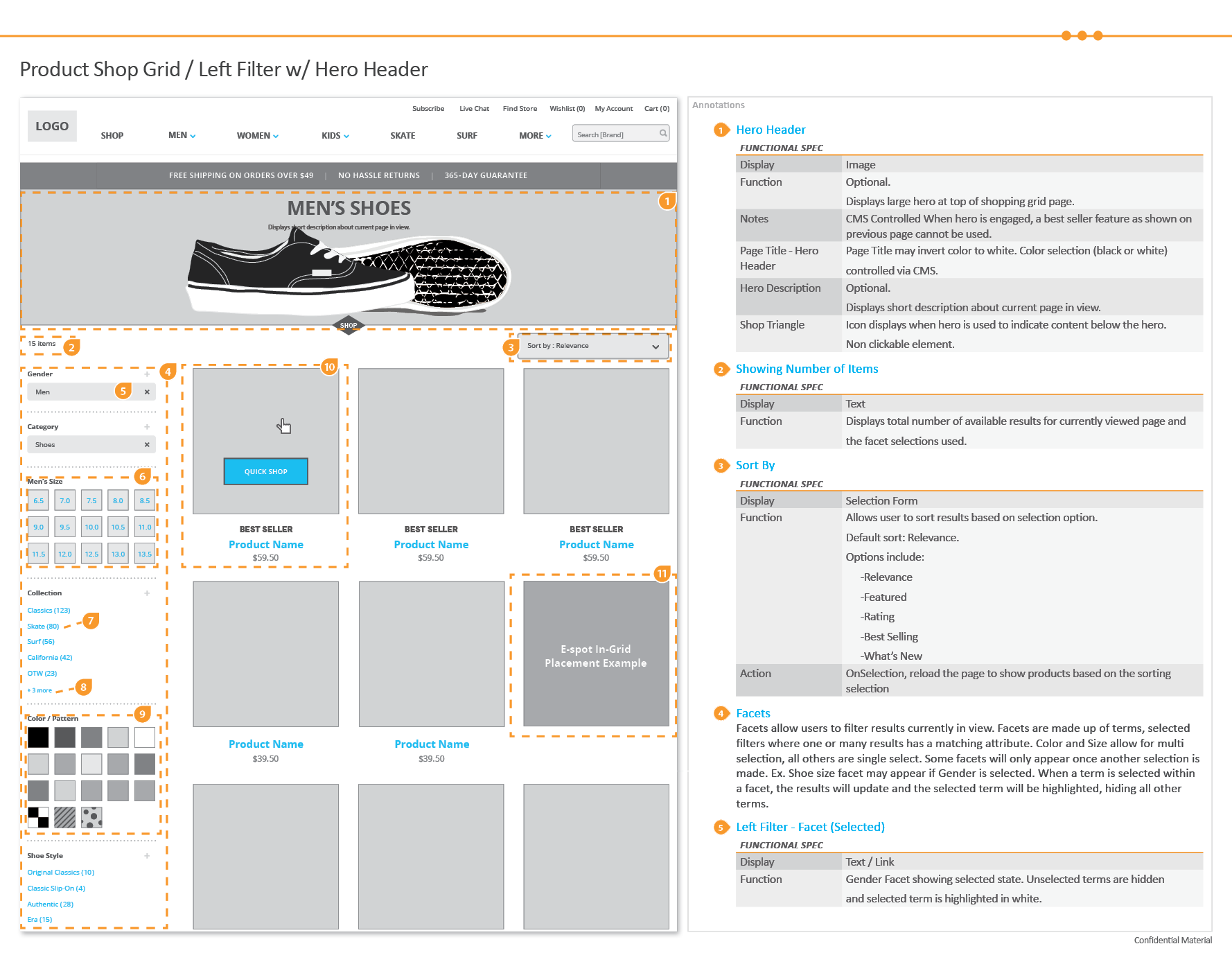
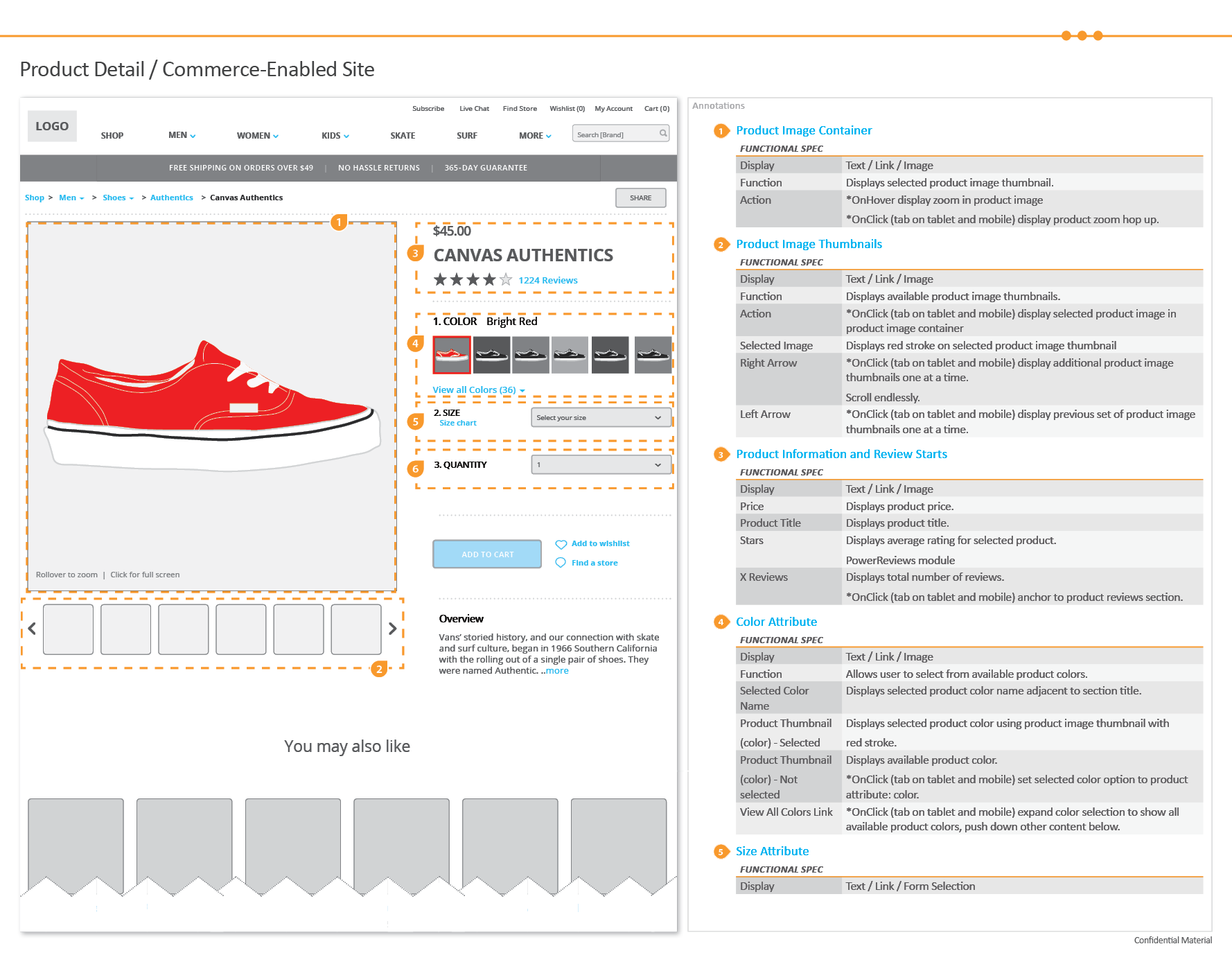
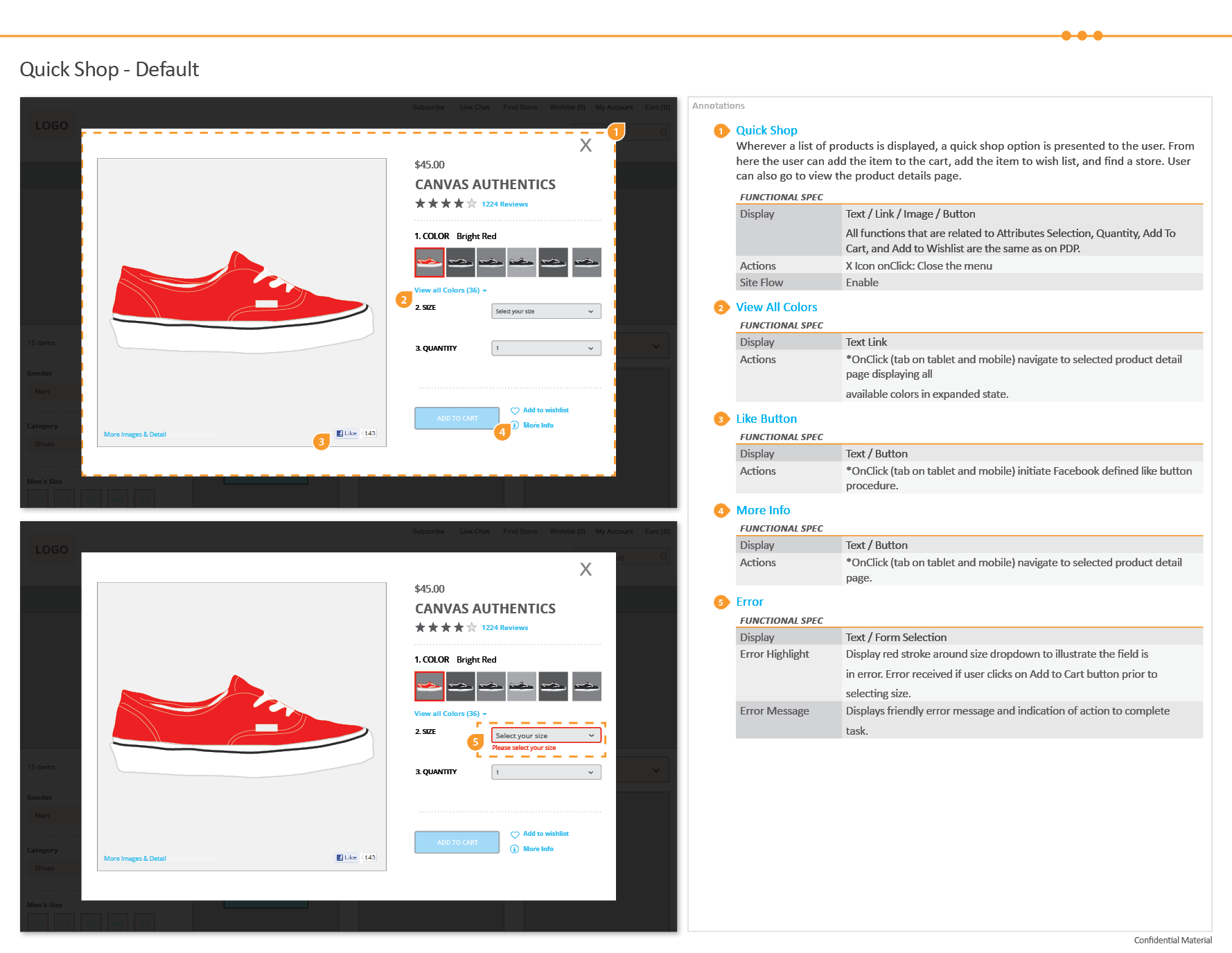
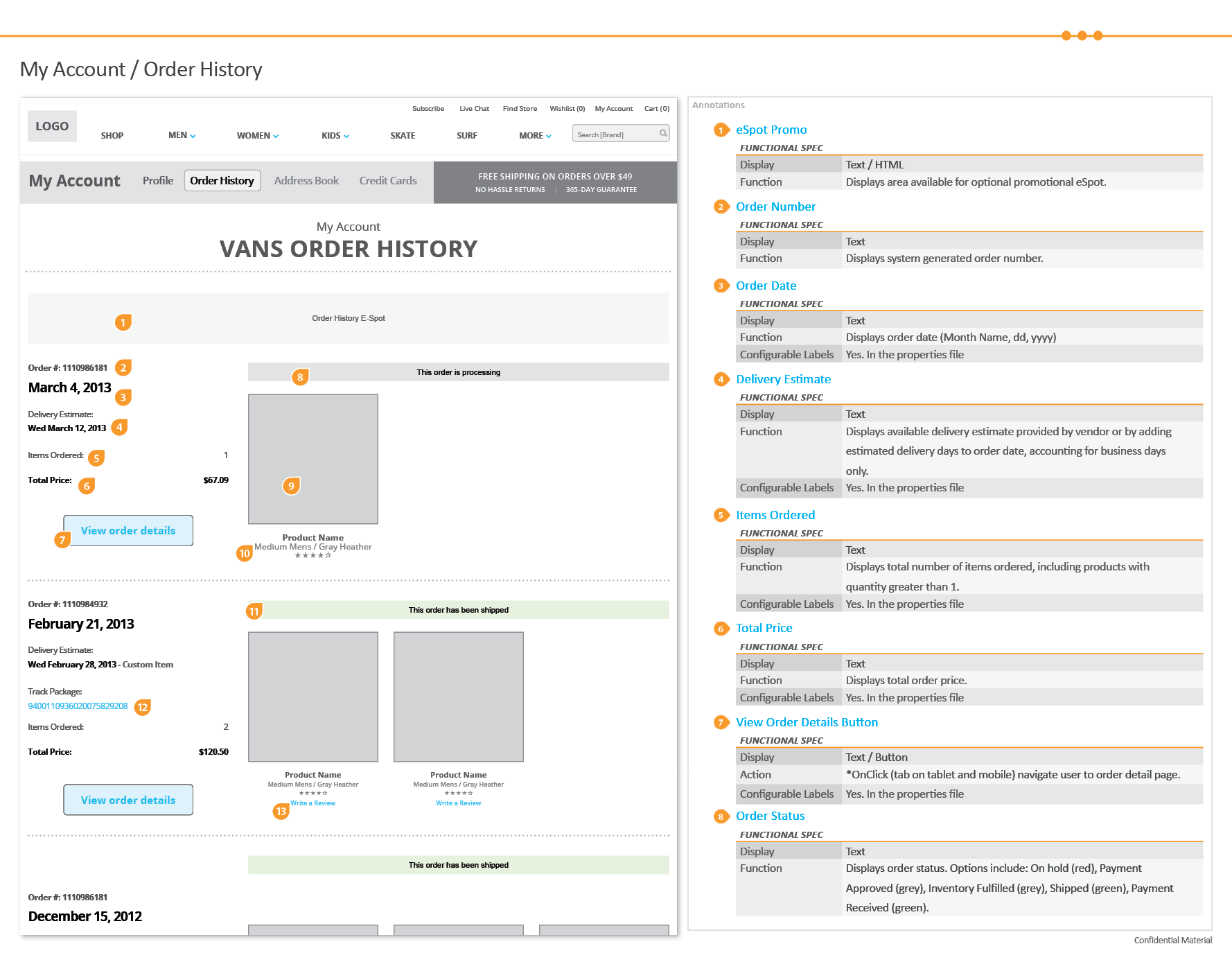
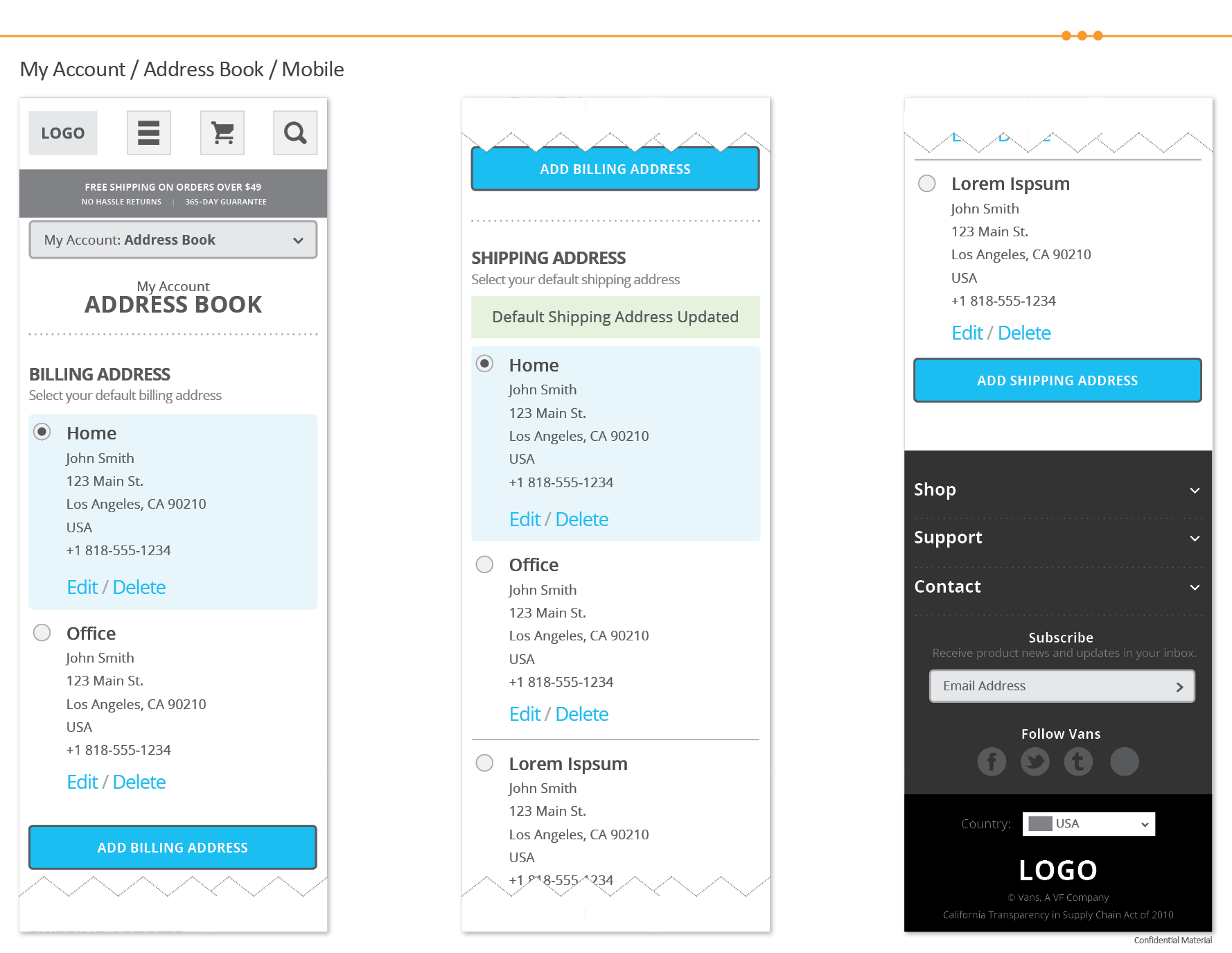
Wireframe
Based on the design scope and the finding from the gap analysis, I utilized WebSphere Commerce and Vans UI design as the foundation for the wireframe skeleton. I also integrated industry UX best practices to produce a unified and consistent design structure and system for various sections of pages in landing, department, product, marketing, search, checkout, and account pages.


















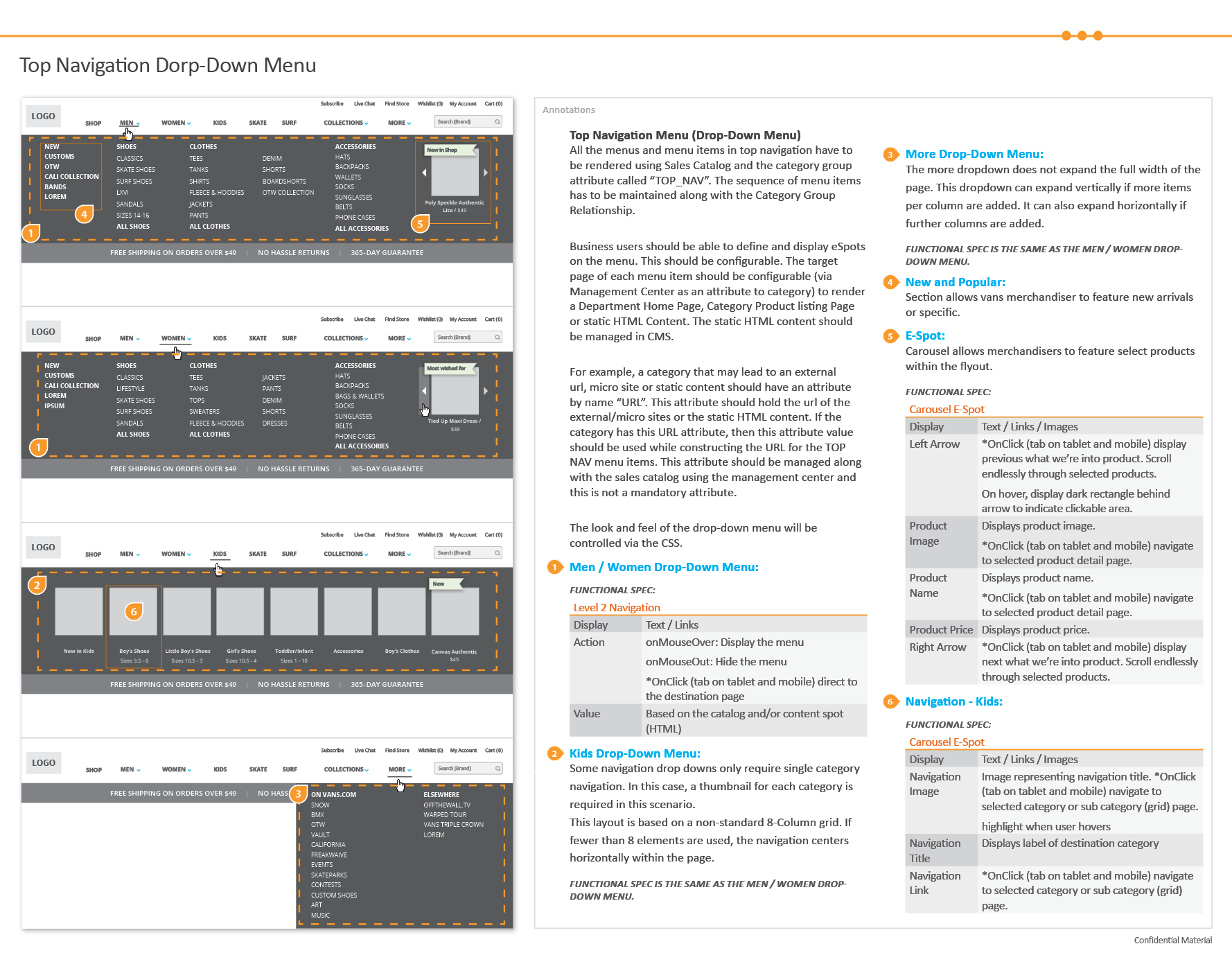
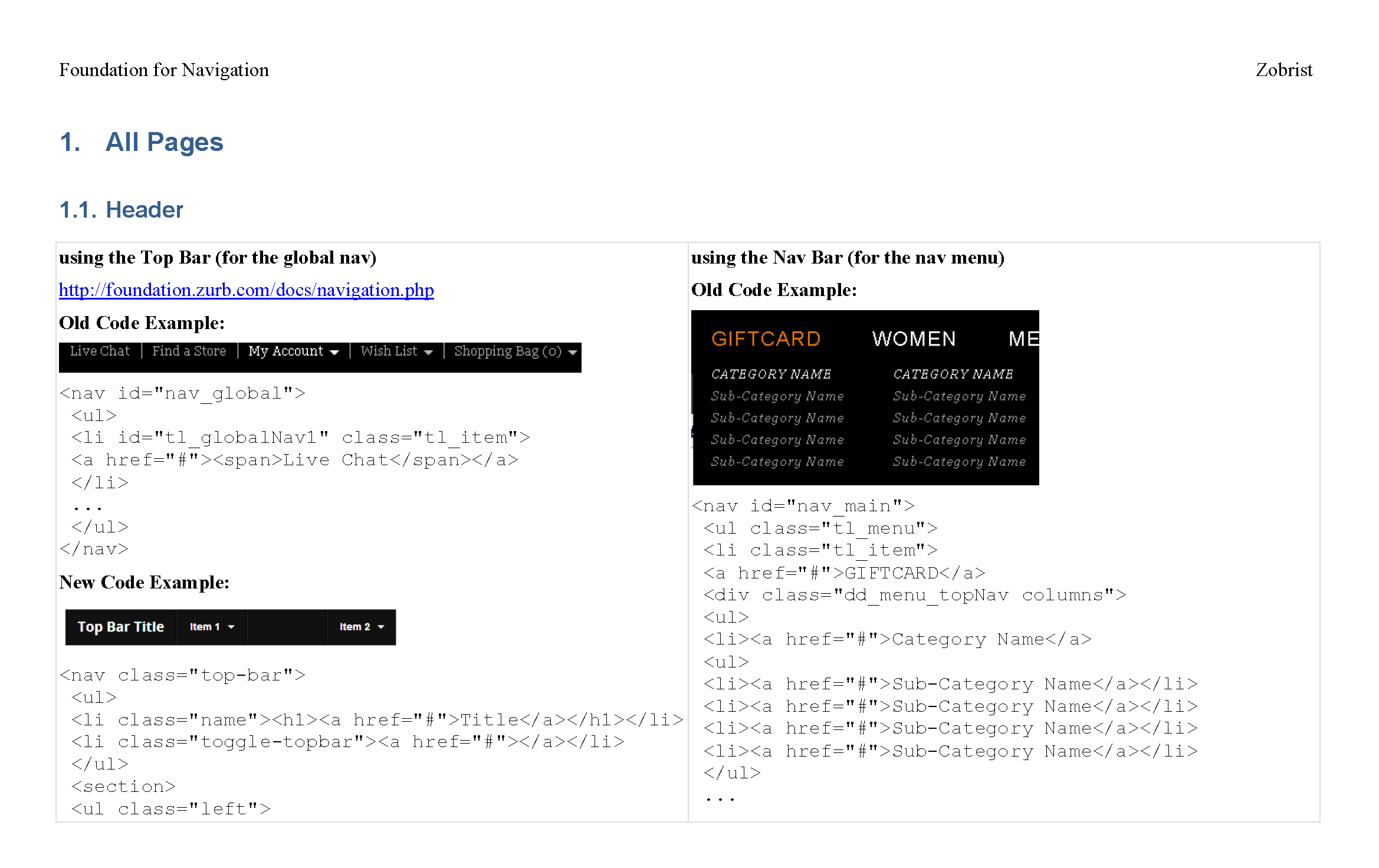
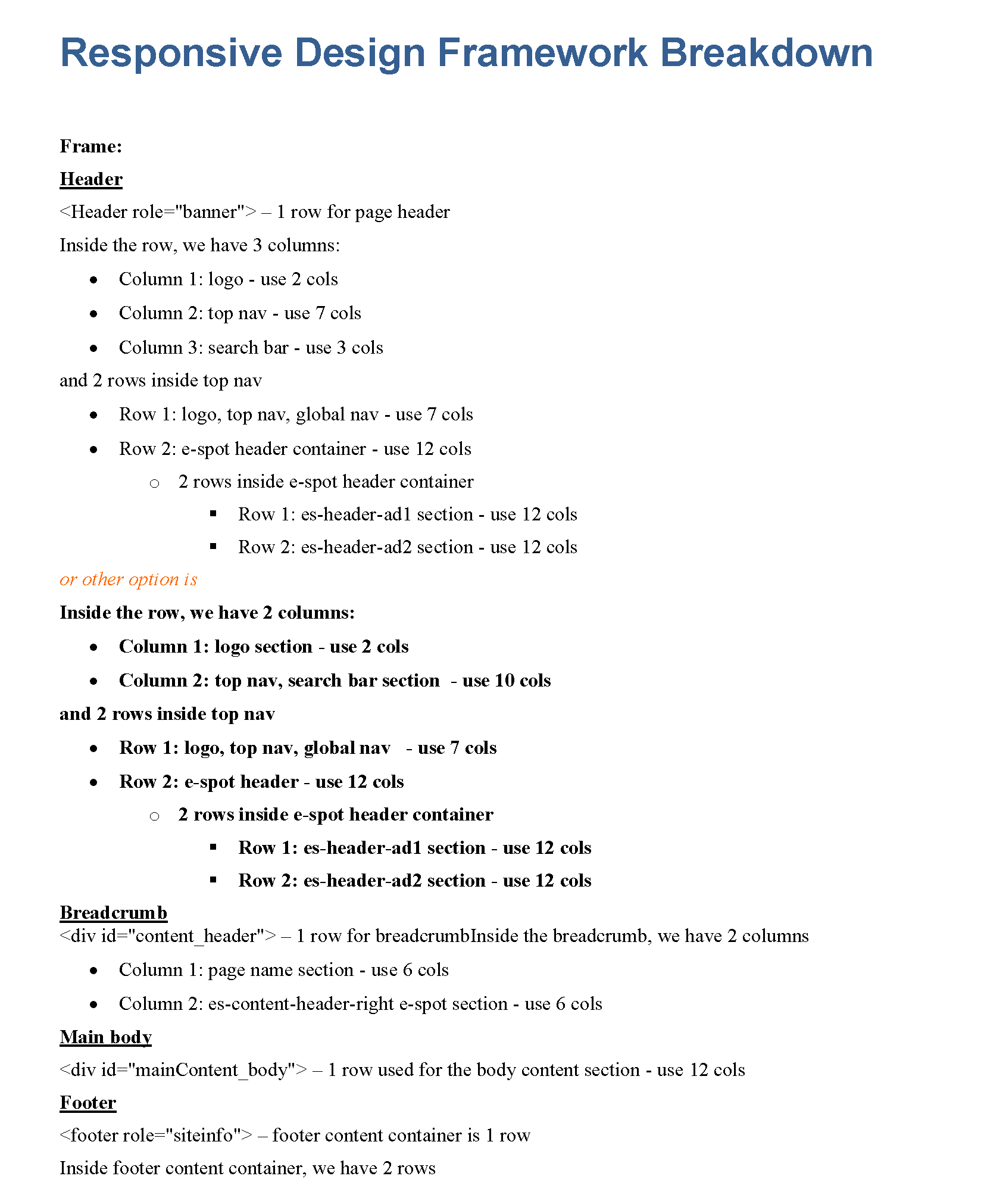
Functional Specifications
Having clear and organized UI and UX specifications is essential to ensure a smooth transition from design to implementation. This document aims to clearly outline and explain the user interfaces and specifications, which include page framework, dimensions, actions, configurable values, and a blueprint of each element or component's function within the VF Reference Store's functional aspect.
The out-of-box specifications came from the IBM WebSphere Commerce info center, while the customization features and UI specifications were provided by the back-end architects, developers, and product managers. To gather customized specifications, I conducted several rounds of interviews, meetings, and communication through email and chat. Additionally, I examined the source code to comprehend the interaction and ensure detailed completion. The final document spans over 240 pages and provides detailed guidance for developers to implement the function with ease. It also presents a clear understanding for business users and managers during the onboarding process.




















Visual Design
The design elements for the platform utilize the new Vans.com (2013) as a foundation. Each component can be defined and customized based on each brand image. As part of my responsibilities, I created new pages and functions that were identified as missing during the gap analysis. Specifically, these new pages were primarily focused on the checkout process, the search function, and the account pages. I ensured that these additions were consistently integrated throughout the platform.
Implementation
After receiving approval for the design and functional specifications, I proceeded with the front-end development. My goal was to create a responsive website that incorporated cutting-edge technologies and methodologies. To achieve this, we utilized Foundation as the framework for the responsive web, produced CSS variables with Sass, and standardized javascript code with jQuery. Additionally, my team built a fully dynamic front-end development and structure that mirrored the back-end environment. Alongside creating a new framework for the platform, I also wrote documentation for business teams to locate marketing spots and developed guidelines and structure for the development teams. Testing and code review were also essential responsibilities in the final stages of the project cycle to ensure that all designs and functionality were working correctly and visually presented well.








Outcome
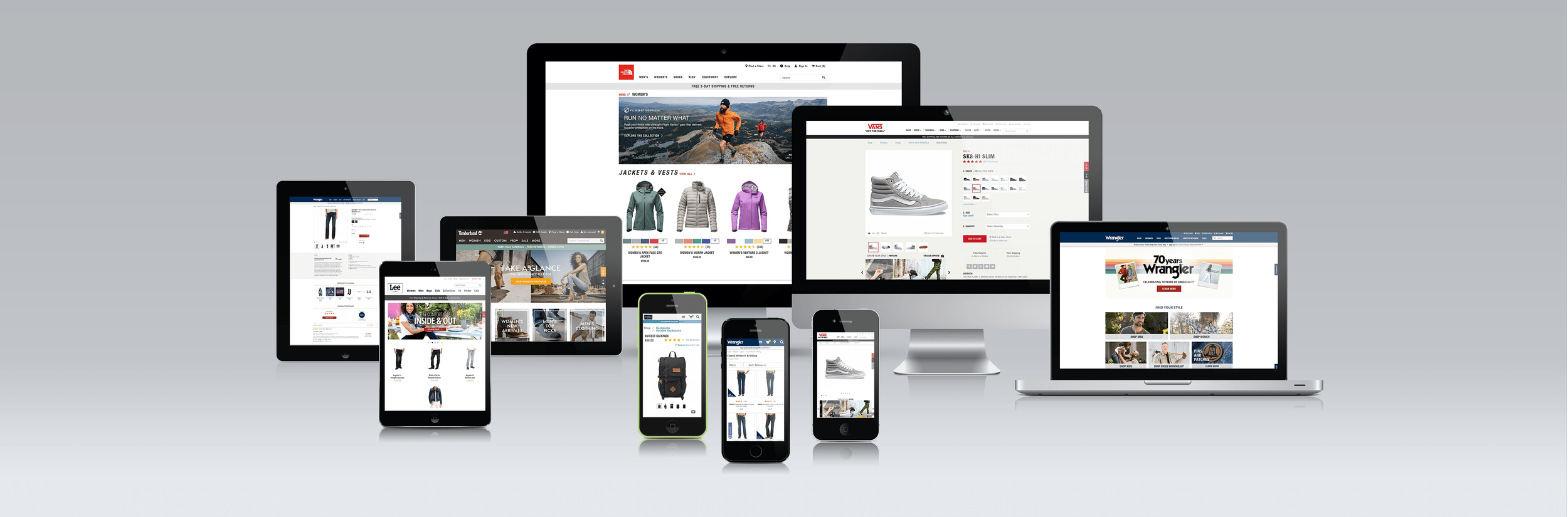
Through my work on the VF Reference Store project, I have gained extensive experience collaborating with several well-known brands, including The North Face, Vans, Lee, Wrangler, JanSport, and Timberland. Each brand had its distinct design modifications and customizations, which we incorporated using the Reference Store in conjunction with the WebSphere Commerce CMS and configuration file. This setup facilitated ease of use and allowed business teams to add or modify features and UI elements with ease.
Read more of my case studies
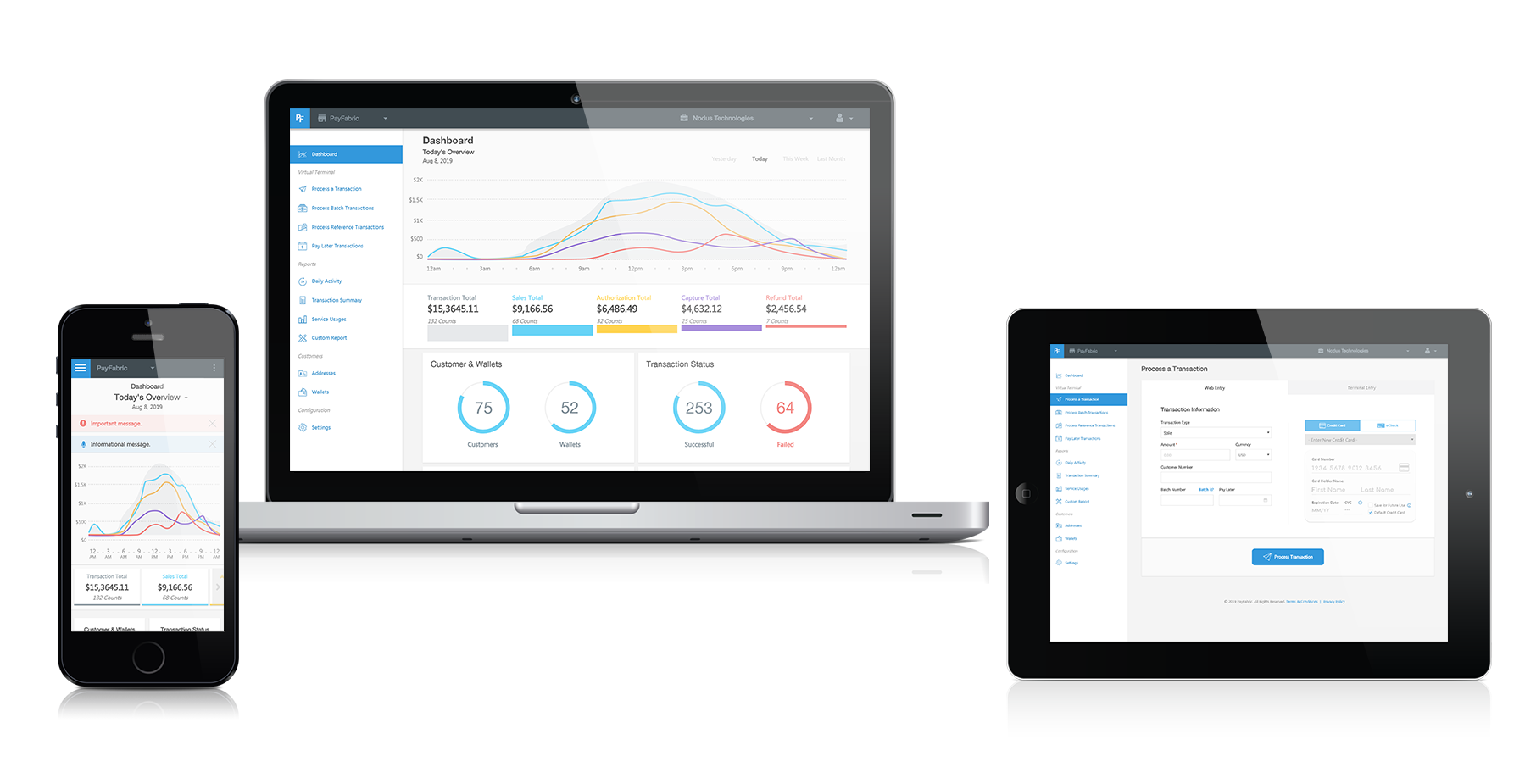
Payment Processing Solution
A B2B cloud-based payment processing system design.
More Design & Redesign
Some cool projects that I had a fun time working on.